

 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| Home > Ergebnisse > Verarbeitung und Visualisierung > Mobile App | ||||||||||||||||||
|
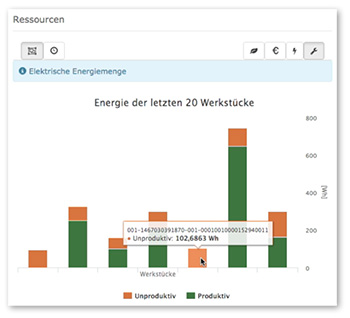
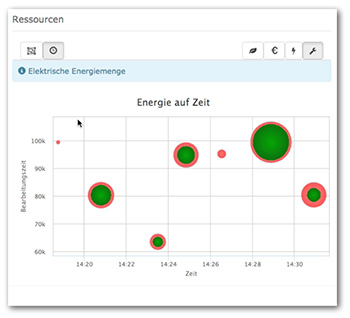
Mobile App Die mobile App stellt die Schnittstelle zwischen Mensch und Maschine im Esima-Projekt dar. Sie dient der Visualisierung der Daten aus dem Backend und bietet eine angepasste Darstellung für die Energieverbrauchsdaten der Maschinen und einen Überblick über den Energieverbrauch im Produktionsablauf. Die App wurde derartig konzipiert, dass sie sich flexibel an verschiedene Displaygrößen anpasst und auf vielen Betriebssystemen und Geräten verwendet werden kann. Dazu wurde der Kern der App cross-platform und mobile-first in HTML5 und JavaScript entwickelt, welcher dann zu einer nativen App im entsprechenden Betriebssystem erweitert wurde. Die App dient als Ergänzung und Hilfestellung, um Fehlerquellen in der Halle eingrenzen oder direkt lokalisieren zu können. Sie kann als Meldungstool für den Fehlerfall genutzt werden. Durch die passend gewählte Darstellung hilft sie auch dabei, durchgeführte Lösungen in ihrem Nutzen zu validieren. Die Daten des Backends bauen aufeinander über alle Anwenderebenen auf. So sieht jede Anwenderschicht ihre spezielle Aggregation der Daten. Dafür werden die Elemente basierend auf den für den Mitarbeiter erlaubten Domänen und Maschinen ausgewählt und in der App angezeigt. Die Visualisierung der Daten wurde passend gewählt. So finden sich zeitliche Abläufe in Diagrammen wieder, während Wertvergleiche in Balken oder Kuchendiagrammen dargestellt werden. Das Ziel, die Daten schnell erfassbar darzustellen, wurde anhand dieser Diagramme erreicht. Ein sehr wichtiges Augenmerk der App liegt darin, individuelle Möglichkeiten und gesundheitliche Einschränkungen des Benutzers bei der Visualisierung zu berücksichtigen. Ältere Mitarbeiter benötigen eine andere Unterstützung im Hinblick auf zu kleine Textanzeigen und kleine Bildschirme. Doch auch Sehschwächen müssen beachtet werden. Im technischen Bereich und auch in dieser App wird stark auf die Signalfarben Rot und Grün zurückgegriffen. In Hinblick auf die Rot-Grün-Sehschwäche wurden die Farben zwar beibehalten, aber um sprechende Symbole, vor allem im Warnungs- oder Fehlerfall, ergänzt. Außerdem wird der (gute) Normalfall oftmals farblos oder blau dargestellt, während nur der Problemfall hervorgehoben wird. Für einen besseren Überblick werden darüber hinaus nur interessante Elemente eingeblendet. Eine Anpassung an weitere individuelle Arbeitsbedingungen kann darüber hinaus über die systemeigenen Bedienungsassistenten erreicht werden.
|
||||||||||||||||||
Die Verantwortung für den Inhalt des Internetauftritts liegt bei den Autoren. © ESIMA |
||||||||||||||||||